After little break I am pushing this quick how-to, which tries to put some order into your MetaUI project. You know if your project is getting bigger and your number of .oss files increases it can be pretty good mess and here is my little guide how to structure your MetaUI content in order to avoid this.
This short article assumes that you have already read MetaUI documentation and my previous articles.
You probably remember when you want to render an object into UI you use something similar to this:
and probably your MetaUI rules for this will look like this:
|
But when the size of your projects gets bigger you need to think differently. Therefore here are some guidelines you want to keep in your mind:
1. Declare your MetaUI class first
Let’s pretend that we have already java class and before you start to do anything on MetaUI side you want to declare your class in .oss file, where you put all your visible fields along with labels, bindings and so on. What you do not want to do is directly to layout your fields in class declaration section like this:
2. Define your UI Groups
As you probably remember the <m:Context can accepts almost any extra key/value pairs which are used later on in the rule matching process. We want to utilize this feature and add extra key that will identify our specific UI context, the actual UI that is going to be rendered. Let’s call it uiGroup.
uiGroup is extra attribute used to hold specific info for specific page rendering. This way you can have several UI Contexts for one object.
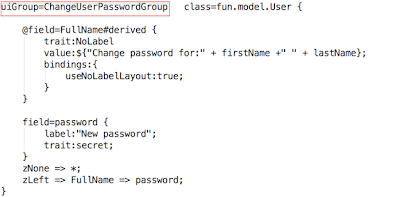
When you keep this group structure you can easily override what we declared at the beginning and put some specifics only related for this uiGroup. In this case we introduced new field on the fly just for this UI and change label for password field
3. Define your UI Context in AWL file
Once you have all this above you can finally put your MetaUI context into the awl file followed by uiGroup that identifies your UI part.
This way
you can break down the class declaration from its actual definition for
different screens.
Summary
This article might be obvious for most of us but at some point of your project you realize that you need to somehow structure your meta rules and this is one of the option to create your own naming which identifies quickly the uiGroup section.
Maybe you can go even farther where you can have several .oss files and the name of your .oss file could identifies your specific use case and avoid to have all in one package rules .oss.
In order to register your own oss file please check out the:
- ariba.ui.meta.core. Initialization:
- This class is loaded at the startup when application launches.








No comments:
Post a Comment